Doing a PhD right: Inkscape
Consider utilising Inkscape and the SVG format for your next diagram or figure.

This post is a part of the series "Doing a PhD right". In a previous post we discussed the beauty of latex-editors, specifically Lyx.
Well drawn, clear, and informative figures significantly improve the perceived quality of a research paper/poster. There are two primary categories for graphics to be drawn in:
- Raster graphics (also called bitmap graphics): images are represented as individual pixels in a grid. Common file formats include .jpg, .png and .bmp.
- Scalable vector graphics (SVG): every element of an image, such as its lines, curves, fill etc, is instead represented as a series of vectors (with a starting point and magnitude/direction). Common file formats include .svg and .eps.
This post details my recommendation to include SVG in your paper and poster creation process.
Overcoming a flaw of raster graphics
Raster graphics are made with easy-to-use software like Paint, GIMP, and Photoshop. Their major downside is their inability to be resized very much without a sharp deterioration to quality. Or, while they look great on your screen initially, they become poor when output to PDF.

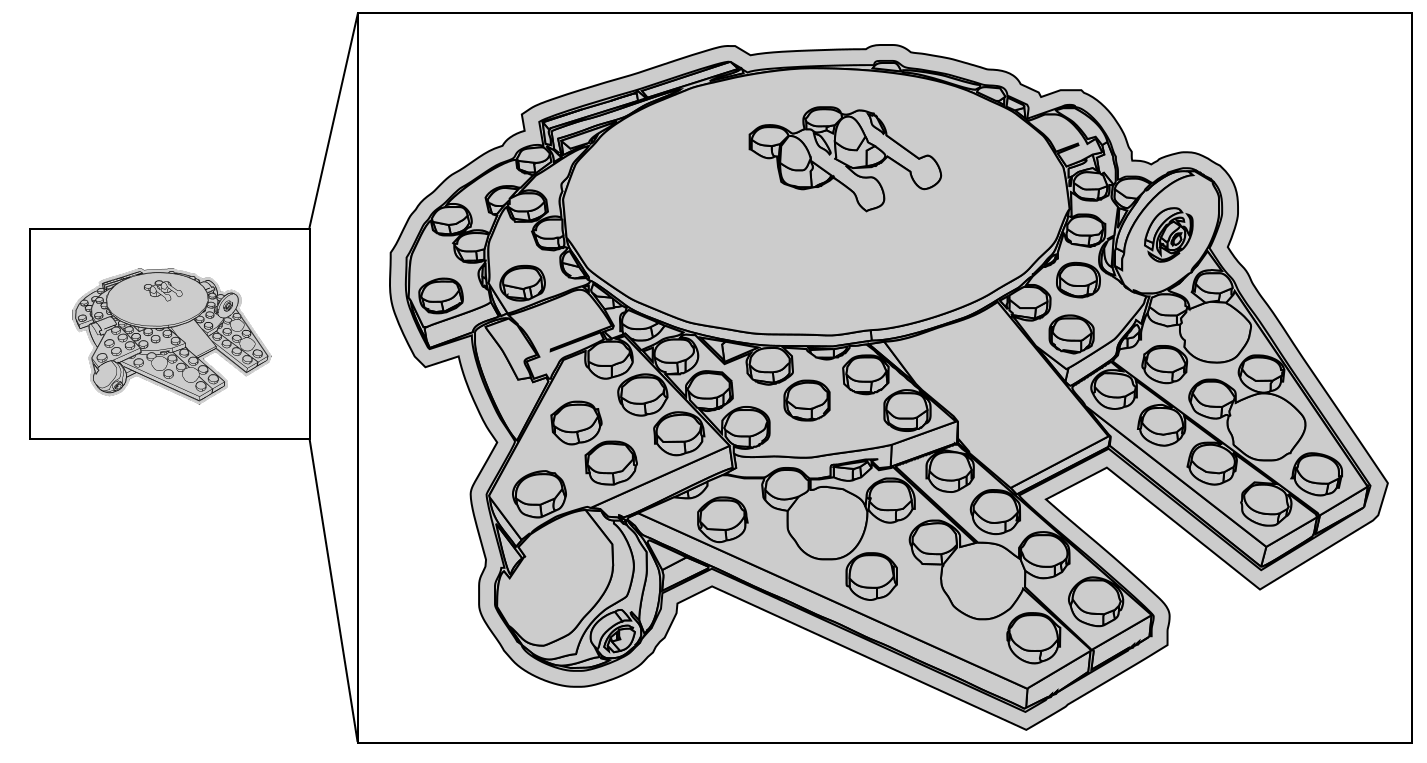
Conversely, SVG images are infinitely scalable in size without any quality loss, remaining crisp in your papers and posters. An excellent resource to learn more about how SVG works and their other benefits can be found at this blog post.

There is a large number of SVG software available but I would like to recommend Inkscape.
Inkscape as part of your research toolkit
There is a (somewhat) steep learning curve when first learning Inkscape. For starters, I guarantee you'll run into the same problem that I did: how do you delete part of an image! With raster graphics arranged as pixels in uniform grids, it is easy to conceptualise the selecting and then modifying/deleting of individual pixels.
Adjusting to Inkscape may take some time, and a guide on its use is outside the scope of this post as there are already a plethora of great resources available online.
Of course like most things, once time has been invested into it you'll be fairly rewarded.
SVG resources
Excellent websites exist offering free (or cheap) pre-made SVG images for download, which you can paste straight into Inkscape. My favourite is freesvg.org.

This can be an excellent way to save time, or to quickly acquire high-quality graphics.
If you are using a latex-editor like Lyx, there is likely already full support for .svg files built in. Sometimes however .svg graphics don't print out perfectly. In such situations, saving the SVG file as a .eps file instead always works.
Example
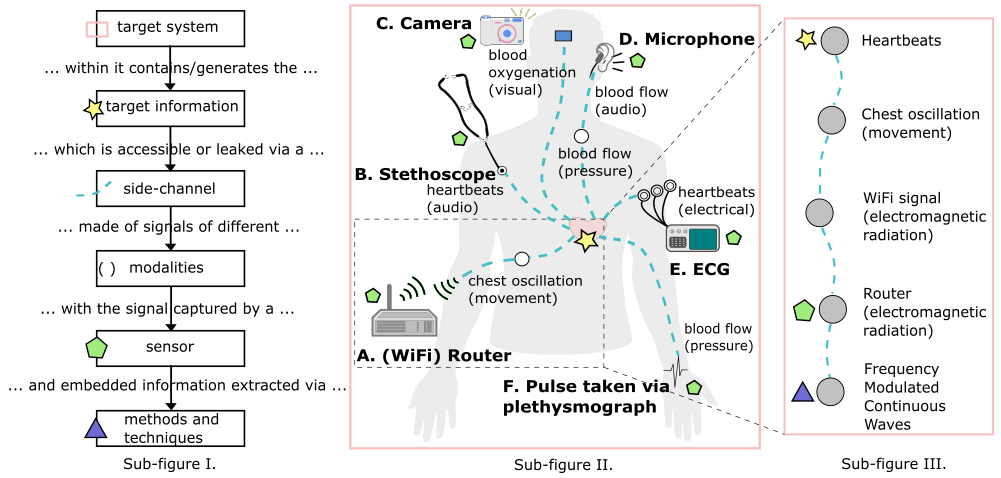
Below is an example SVG figure I created for a paper. It was invaluable to have good quality SVG available for download of the more complex objects such as the human body and stethoscope to help get the figure started.
Using SVG ensured that the final version looks crisp whether it displayed in a PDF or on the journal's website.

Summary
I hope this post was a prompt to consider SVG. I strongly believer that adopting the right software has noticeable net benefits for your PhD journey.